Emotional design is a big buzz word within the UX community. Designs which tap into the user’s emotions are considered to do more than just respond to their stated needs and provide a greater level of user experience. One way of understanding emotions is Plutchik’s Wheel of Emotions – this may help you deliver better experiences to your users when designing products.
Products that people love are products that people use over and over again. Products that they like, on the other hand, quickly slip from the user’s mind and are replaced in time with products that are liked better or even loved. The corner stone of emotional design is the idea that if you can elicit strong emotions in your users – you can use those emotions to either create loyalty or to drive a customer to take action.
Robert Plutchik, was a thought leader in the study of emotions. Before he passed away in 2006 he was responsible for 8 books (and editing another 7), nearly 300 articles, and 45 chapters in emotional research as a psychologist. He held a doctorate degree as well as positions at the professorial level at two respected universities.
Plutchik’s Psycho-evolutionary Theory of Emotion
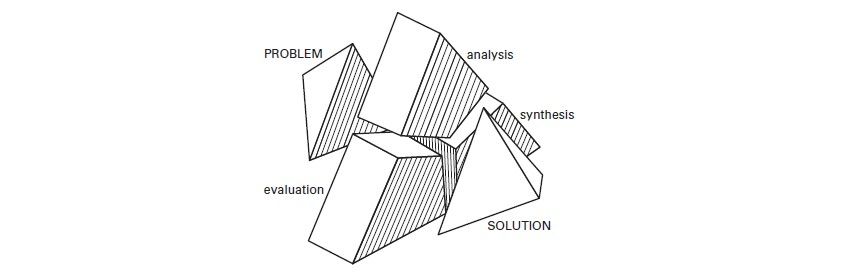
Robert Plutchik devised the psycho-evolutionary theory of emotion and this helps categorize emotions into primary emotions and the responses to them. He argued that the primary emotions are an evolutionary development and that the response to each such emotion is the one that is likely to deliver the highest level of survival possibility.
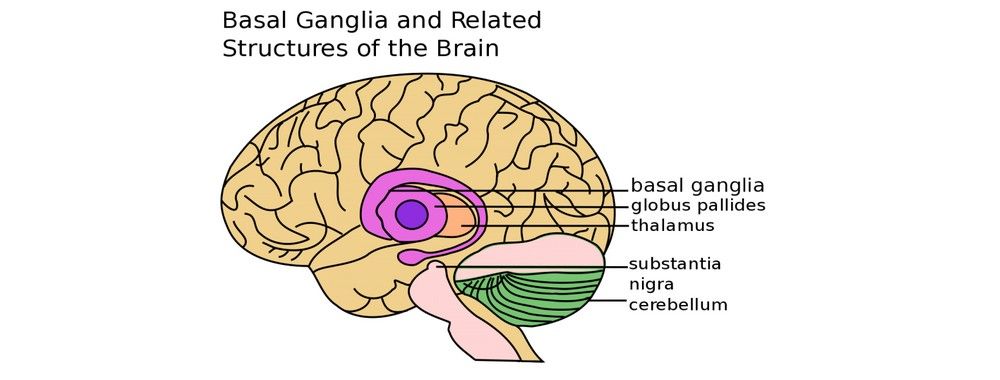
![]()
Author/Copyright holder: Machine Elf 1735. Copyright terms and licence: Public Domain.
He posited 10 points with regard to emotion:
Emotions are found at all evolutionary levels of species. They are equally applicable to all animals as they are to human beings.
Emotions evolved differently in different species and may be expressed differently between those species.
The purpose of emotions is an evolutionary survival response enabling the organism to survive when confronted by environmental challenges.
While emotions can be displayed and evoked through different mechanisms in different organisms there are common elements to emotions that can be identified across all emotional animals.
There are 8 basic, primary emotions.
Other emotions are simply a combination of these 8 basic emotions or are derived from one (or more) of these basic emotions.
Primary emotions are “idealized” and their properties must be inferred from evidence but cannot be accurately stated in full.
Each primary emotion is paired with another and is a polar opposite of that pair.
Emotions can and do vary in degrees of similarity to each other.
Emotions exist in varying degrees of intensity.
The 8 basic emotions that Plutchik devised were:
Anger
Disgust
Fear
Sadness
Anticipation
Joy
Surprise
Trust
The Wheel of Emotion
From this initial emotional theory Plutchik then developed a Wheel of Emotion. It was designed to help the user understand the nuances of emotion and how emotions contrast with each other. He developed both 2 and 3 dimensional models for this. The 3D model is the “cone-shaped model of emotion”. They were first described back in 1980.
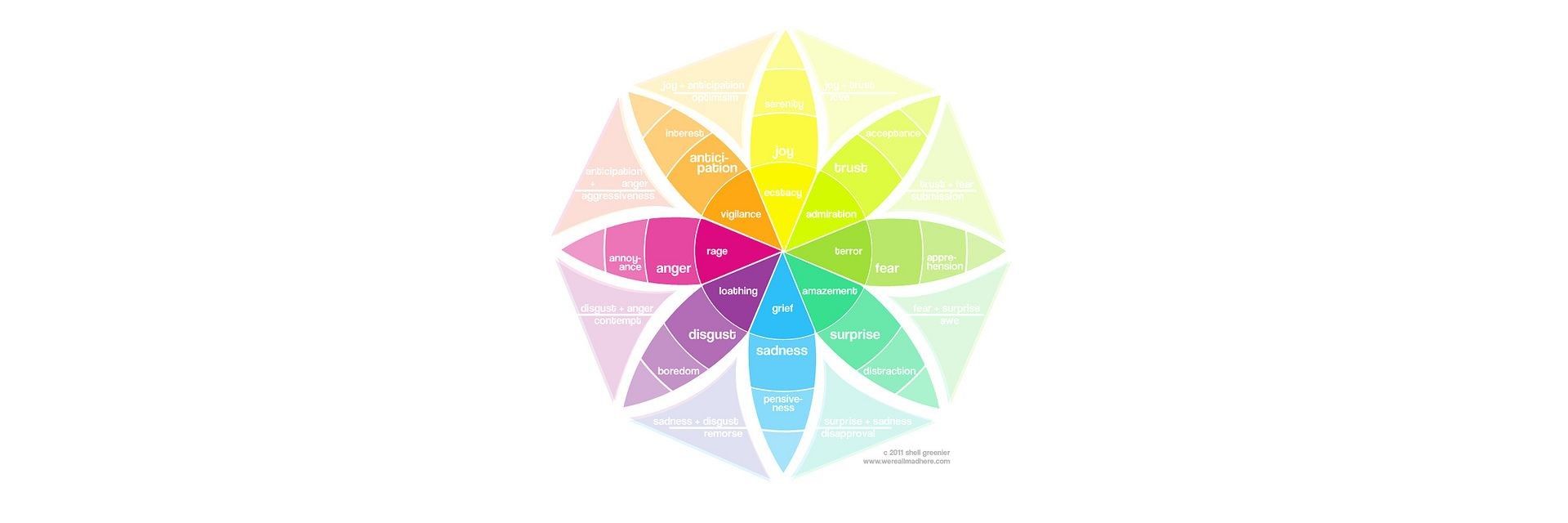
![]()
Author/Copyright holder: xdxd_vs_xdxd. Copyright terms and licence: CC BY-SA 2.0
The wheel can be used by designers to examine the complexities of emotion and to act as a “colour palette” for emotional design – with the idea being that blending different emotions will create different levels of emotional response and intensities of that response.
The wheel is a simple model and there are almost certainly additional emotional inferences that could be drawn from a more complex model – however, it focuses on the basic emotions that most designers are likely to want to elicit in their users and as such provides a useful starting point.
Basic Emotional Pairs on
The basic emotional pairs are as follows:
Emotions on Plutchik’s wheel may be combined as follows:
Anticipation + Joy = Optimism (with its opposite being disapproval)
Joy + Trust = Love (with its opposite being remorse)
Trust + Fear = Submission (with its opposite being contempt)
Fear + Surprise = Awe (with its opposite being aggression)
Surprise + Sadness = Disapproval (with its opposite being optimism)
Sadness + Disgust = Remorse (with its opposite being love)
Disgust + Anger = Contempt (with its opposite being submission)
Anger + Anticipation = Aggressiveness (with its opposite being awe)
Criticisms of Plutchik’s Model
The biggest criticism of this model is its failure to take into account the pairing of Pride and Shame. These are emotions which designers often play to. For example, gamification efforts may attempt to tap into a user’s pride through leaderboards or badges. Conversely charitable and campaigning organizations may try to tap into shame to encourage action.
It is also often felt that the model is too simplistic and that there are greater emotional nuances not captured within it.
However, it is generally agreed that the Wheel of Emotion is a good starting point when considering what emotions a design may elicit. It does not prevent the UX designer from looking for additional tools to aid in emotional design.
The Take Away
The Wheel of Emotion is a useful tool to get UX designers thinking about how they may elicit certain emotions through their product design. It is not considered to be a complete emotional design toolkit and may be too simplistic for some situations and may neglect other strong emotions completely.
References
Course: “Emotional Design — How to Make Products People Will Love”
You can find several emotional models here on Wikipedia here.
You can find some great ideas for emotional metrics for emotional design at Smashing Magazine here.
UX Review looks at emotional mapping for design here.
Hero Image: Author/Copyright holder: shellgreenier. Copyright terms and licence: CC BY-NC-ND 2.0